Nostalgie, Typescript en HTML canvas
Door een vraag van een student moest ik denken aan een oud project dat ik tijdens mijn studie gedaan heb. Tijdens het project maakte ik met mijn team in het toen superhippe Java een digitale kaart van Leeuwarden. Een vectorkaart waarop je tot op straat niveau kan inzoomen, net als nu in Google Maps. We maakten alles zelf: mijn teammaat Paul maakte zelfs software om een gescande kaart van Leeuwarden over te trekken! Alle straten en wijken werden in dit programma teruggerekend tot posities ten opzichte van de Oldehove. Waarmee het programma de eerste Oldehove georienteerde kaart ooit bevat.

Gek genoeg blijkt het programma van nu ruim 20 jaar oud gewoon nog te werken, heel verassend: de programma’s die ik laatste jaren heb gemaakt hebben eerst onderhoud nodig voor ze starten.
Typescript
Het leek me interessant om een gedeelte van het project om te zetten naar TypeScript. Allereerst moest ik hiervoor de data van Java naar JSON omzetten.
Vervolgens heb ik een gedeelte van de structuur van het Java programma omgezet naar TypeScript inclusief de gebrekkige naamgeving van toen.
Het basisbouwblok van de kaart is het “KaartElement”. Alles dat op een kaart kan staan is een kaartelement. Het volgende belangrijke bouwblok is het “Gebied”, een gebied erft van “KaartElement”. Een gebied is een stuk van een kaart. Zoals een wijk, of een stad. Een gebied bestaat verder een aantal lagen met daarin KaartElementen. Deze recursieve structuur zorgt ervoor dat in een Gebied ook een ander gebied kan liggen. Als laatste is er in het typescript voorbeeld nog de “Straat”, die ook van KaartElement erft.
Wereldcoordinaten
Alle kaartelementen hebben een positie die opgeslagen is in wereldcoordinaten. Bij deze applicatie wordt getekend op een assenstelsel dat loopt van (-1,-1) tot (1,1). In de code wordt een tranformer gebruikt die de tekening in wereldcoordinaten daadwerkelijk tekent op een html canvas. Voor meer informatie over wereldcoordinaten kun je typescrypt en een virtueel assenstelsel lezen.
Code
De code van het project is te vinden op https://github.com/dongelen/gids. Het belangerijkste bestand is: gids.ts
Resultaat
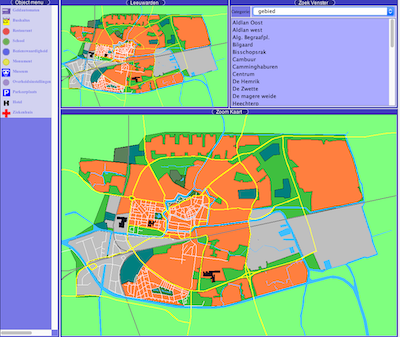
Uiteindelijk bleek het relatief eenvoudig te zijn om het project te converteren naar een webpagina! Het eerste canvas laat Leeuwarden zien, het tweede canvas een geroteerde versie van Leeuwarden. De rotatie klopt niet helemaal, maar wel ongeveer…